Hướng dẫn tạo khung chứa code đẹp cho Blog
Với Blogger thì việc chia sẻ code là chuyện thường làm rồi. Nhưng làm thế nào để chèn code vào bài viết thì không phải ai cũng biết, càng chưa nói đến là có 1 khung chia sẻ code đẹp nịnh mắt người xem.
Nhiều anh em sẽ chọn cách đóng khung, hay chú thích đoạn code nào đó lại nhưng như vậy thì trông bài viết sẽ không được chuyên nghiệp.
Vì thế, CuongbokIT hôm nay sẽ chia sẻ cho bạn cách tạo ra khung chứa code cực đẹp cho Blog của mình.
Khung code sẽ có 2 mẫu trắng và đen, bạn cứ chọn theo ý thích của mình :))
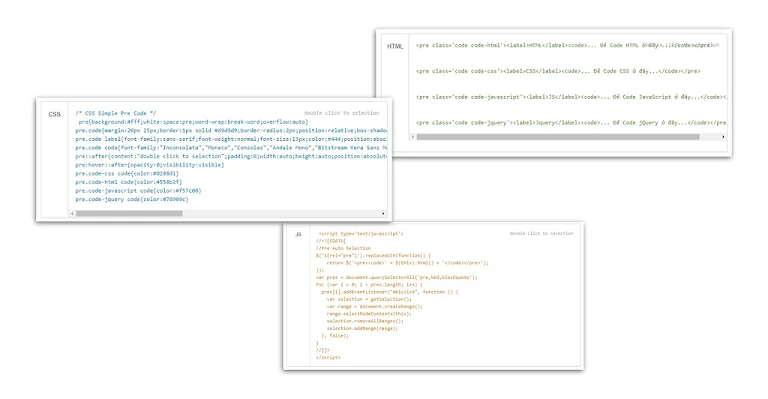
Mẫu khung trắng
Bước 1: Các bạn đăng nhập vào blogger.com đi đến phần "Chủ đề" phía bên phải bạn chọn vào dấu "..." sẽ có 1 tab xổ xuống bạn chọn tiếp vào "Chỉnh sửa HTML".
Sau đó bạn chép đoạn code CSS sau vào trước thẻ
]]></b:skin> hoặc </style>
/* CSS Simple Pre Code */
pre {
background:#fff;
white-space:pre;
word-wrap:break-word;
overflow:auto;
}
pre.code {
margin:20px 25px;
border:1px solid #d9d9d9;
border-radius:2px;
position:relative;
box-shadow:0 1px 1px rgba(0,0,0,.08);
}
pre.code label {
font-family:sans-serif;
font-weight:normal;
font-size:13px;
color:#444;
position:absolute;
left:1px;
top:16px;
text-align:center;
width:60px;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
pointer-events:none;
}
pre.code code {
font-family:"Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display:block;
margin:0 0 0 60px;
padding:15px 16px 14px;
border-left:1px solid #d9d9d9;
overflow-x:auto;
font-size:13px;
line-height:19px;
color:#444;
}
pre::after {
content:"double click to selection";
padding:0;
width:auto;
height:auto;
position:absolute;
right:18px;
top:14px;
font-size:12px;
color:#aaa;
line-height:20px;
overflow:hidden;
-webkit-backface-visibility:hidden;
transition:all 0.3s ease;
}
pre:hover::after {
opacity:0;
visibility:visible;
}
pre.code-css code {
color:#0288d1;
}
pre.code-html code {
color:#558b2f;
}
pre.code-javascript code {
color:#f57c00;
}
pre.code-jquery code {
color:#78909c;
}
</body> là ta đã gần hoàn thành rồi :))
<script type="text/javascript">//<![CDATA[
//Pre Auto Selection
$('i[rel="pre"]').replaceWith(function() { return $('<pre><code>' + $(this).html() + '</code></pre>');});var pres = document.querySelectorAll('pre,kbd,blockquote');for (var i = 0; i < pres.length; i++) { pres[i].addEventListener("dblclick", function () { var selection = getSelection(); var range = document.createRange(); range.selectNodeContents(this); selection.removeAllRanges(); selection.addRange(range); }, false);}
//]]></script>Bước 4: Để bắt đầu chia sẻ code thì bạn nhớ chuyển cách viết bài đăng sang dạng HTML rồi Copy và Paste đoạn code bên dưới vào là được.
<pre class='code code-html'>
<label>HTML</label>
<code>... Để Code HTML ở đây ...</code>
</pre>
<pre class='code code-css'>
<label>CSS</label>
<code>... Để Code CSS ở đây...</code>
</pre>
<pre class='code code-javascript'>
<label>JS</label>
<code>... Để Code JavaScript ở đây...</code>
</pre>
<pre class='code code-jquery'>
<label>Jquery</label>
<code>... Để Code jQuery ở đây...</code>
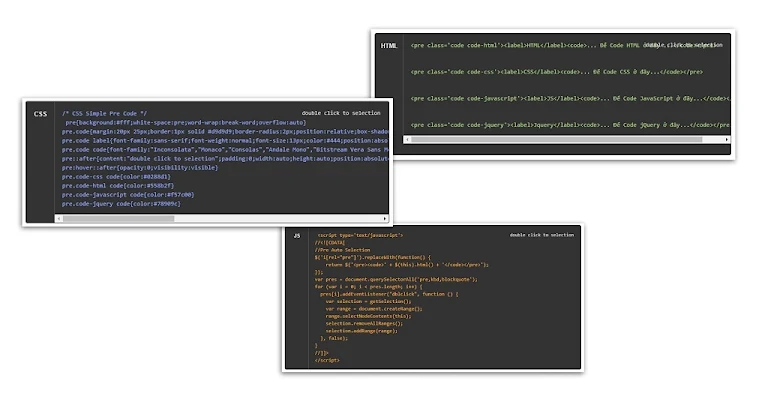
</pre>Mẫu khung đen
Với khung đen bạn chỉ việc thay thế đoạn code CSS bên trên bằng đoạn CSS mới bên dưới này là ta sẽ có 1 khung chia sẻ code màu đen cực cool ngầu cho Blog của mình rồi!
GIỜ BẠN CHỈ VIỆC TẬN HƯỞNG THÔI :))
/* CSS Simple Pre Code */
pre {
background:#333;
white-space:pre;
word-wrap:break-word;
overflow:auto;
}
pre.code {
margin:20px 25px;
border-radius:4px;
border:1px solid #292929;
position:relative;
}
pre.code label {
font-family:sans-serif;
font-weight:bold;
font-size:13px;
color:#ddd;
position:absolute;
left:1px;
top:15px;
text-align:center;
width:60px;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
pointer-events:none;
}
pre.code code {
font-family:"Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display:block;
margin:0 0 0 60px;
padding:15px 16px 14px;
border-left:1px solid #555;
overflow-x:auto;
font-size:13px;
line-height:19px;
color:#ddd;
}
pre::after {
content:"double click to selection";
padding:0;
width:auto;
height:auto;
position:absolute;
right:18px;
top:14px;
font-size:12px;
color:#ddd;
line-height:20px;
overflow:hidden;
-webkit-backface-visibility:hidden;
transition:all 0.3s ease;
}
pre:hover::after {
opacity:0;
visibility:visible;
}
pre.code-css code {
color:#91a7ff;
}
pre.code-html code {
color:#aed581;
}
pre.code-javascript code {
color:#ffa726;
}
pre.code-jquery code {
color:#4dd0e1;
}Ok! Bên trên là tips nhỏ của mình gửi đến anh em về cách tạo ra 1 khung chứa code đẹp cho Blog/ Website của anh em. Hy vọng, anh em sẽ thích! Hẹn gặp lại anh em trong bài viết khác, Bái bai!



Đăng nhận xét
Lưu ý
Khuyên bạn hạn chế bình luận ẩn danh, hãy đăng nhập bằng tài khoản Google.
Nếu muốn bình luận 1 đoạn code, bạn hãy mã hóa code để code hiển thị chính xác nhé!